As more mobile devices are introduced into the marketplace, the number of screen sizes we need to consider when designing email is exploding. This superabundance of screen sizes directly impacts the design and planning process—affecting how you determine breakpoints in media queries, lay out your design and use responsive design techniques.
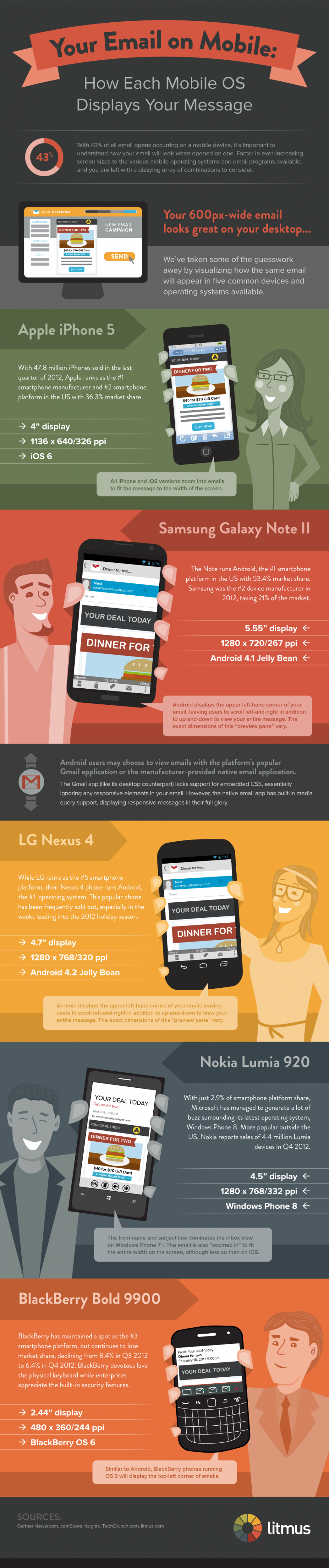
While we can’t cover every conceivable option, the infographic below, developed by Litmus, begins to communicate the wide variety of mobile screen screen sizes out there, and shows how a standard 600px-wide email without responsive elements will display on several popular devices and the default mail applications in each of their operating systems.
[Click image for full size version]